
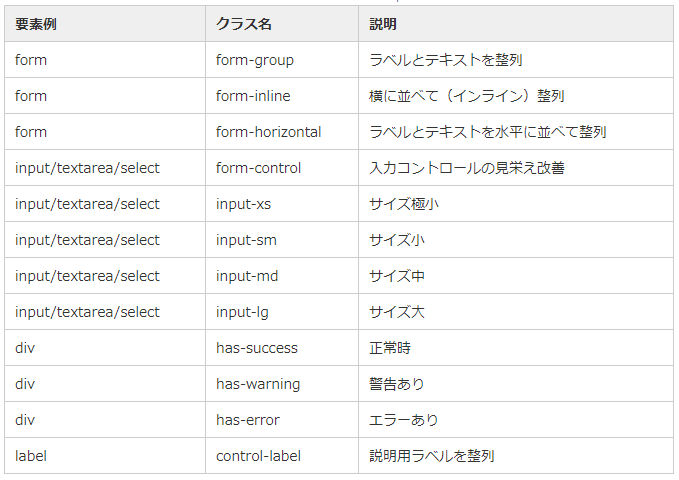
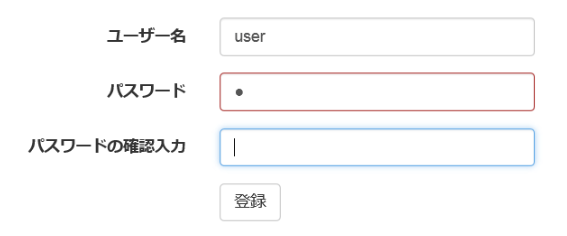
クラス名にform-groupと記載することで、ラベルとテキストボックスの見ばえを整頓できます。
テキストボックスにform-controlと記載すると、入力枠が丸みを帯び、カーソルが移動した時に青色でフォーカス表示されます。

ソースコード
<div class="form-group">
<asp:TextBox class="form-control" runat="server" ></asp:TextBox>
</div>グリッドシステム
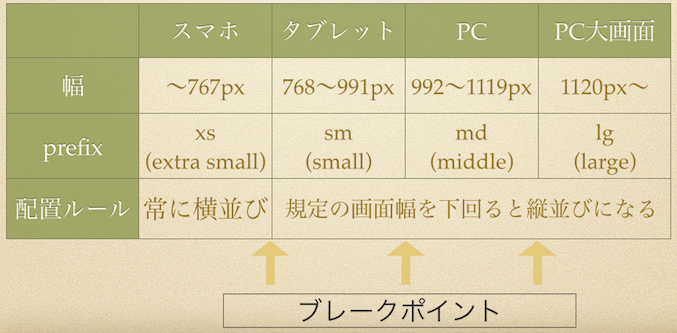
- class = “container”(固定枠)または”container-fluid”(流動枠)の中に書く
- class = “row”の中に書く
- class = “col-{prefix}-{columns}”の形で書く
- class = {columns}は合計が12になるようにする

ソースコード
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
コメント